Ok, before I jump into the how-to I just need to say: please don’t use these powers for evil! Don’t use this to screw your local mom and pop coffee shop out of a scone purchase.
With that said, sometimes you’ll find yourself in a bind where you’re on a public wifi network, like at an airport, and you’re trying to finish your work, and suddenly you get a popup saying you’ve exceeded your limit.
If you must reset your limit so you can do work on the internet that helps other people and is generally positive, here’s what you can do:
Read MoreIn this tutorial, I'll show you how to customize the buttons in a Squarespace site by adding an animated hover-state effect. This hover state will invert the colors of the button and add a trendy diffused drop shadow underneath the button to give a sense of depth - as if the button is floating above the page behind it.
Copy and paste my CSS and be done in a few seconds, or go through the tutorial step-by-step to pick up skills that will help you add your own customizations in the future.
Read MoreZeplin is the industry-standard for creating specs from Sketch mockups to give to developers. In this quick walkthrough, you'll see how to set up Zeplin to automatically generate precise and easy-to-use specs from your mockups.
Read MoreWTF is a "Squircle", you ask? It's a shape that's a hybrid between a square and a circle. It's different than a rectangle with rounded corners because with a squircle, the corners taper off gradually into a flat plane, rather than following a perfect circle at the corners.
Apple popularized the squircle when they introduced iOS 7 and ditched rounded rectangles for squircles for all app icons.
Squircles give a friendly and playful feel with their lack of hard edges, and the radius of the corners can be played with to get different effects.
The problem with squircles is that you can't easily make one with common settings in a program like Sketch.
If you'd like to make some squircles of your own,
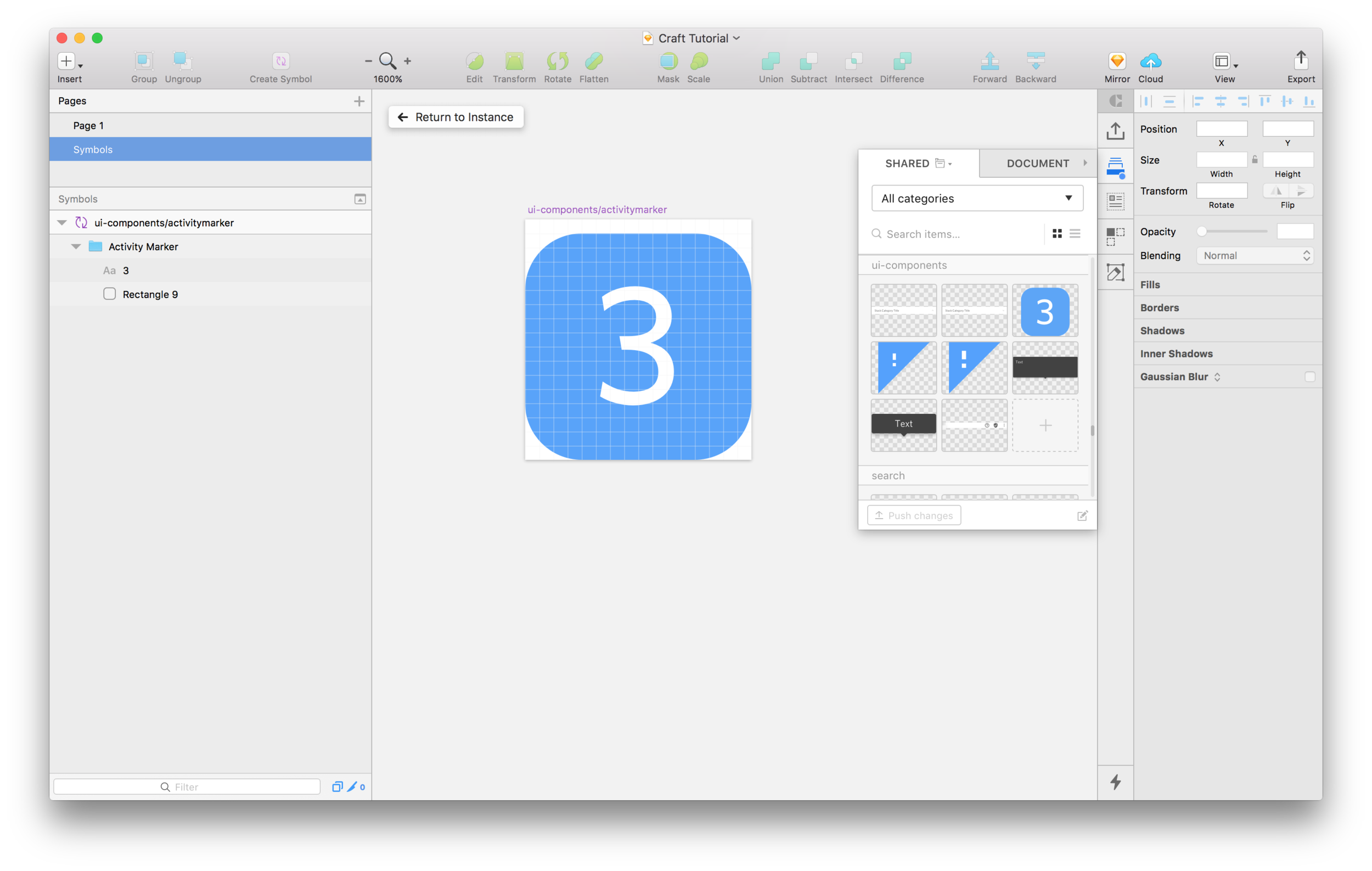
Read MoreCraft Library gives designers a single source of truth for symbols. This allows a team of designers to keep all their symbolized components in sync so everybody is working with the latest iteration on every component.
Read More