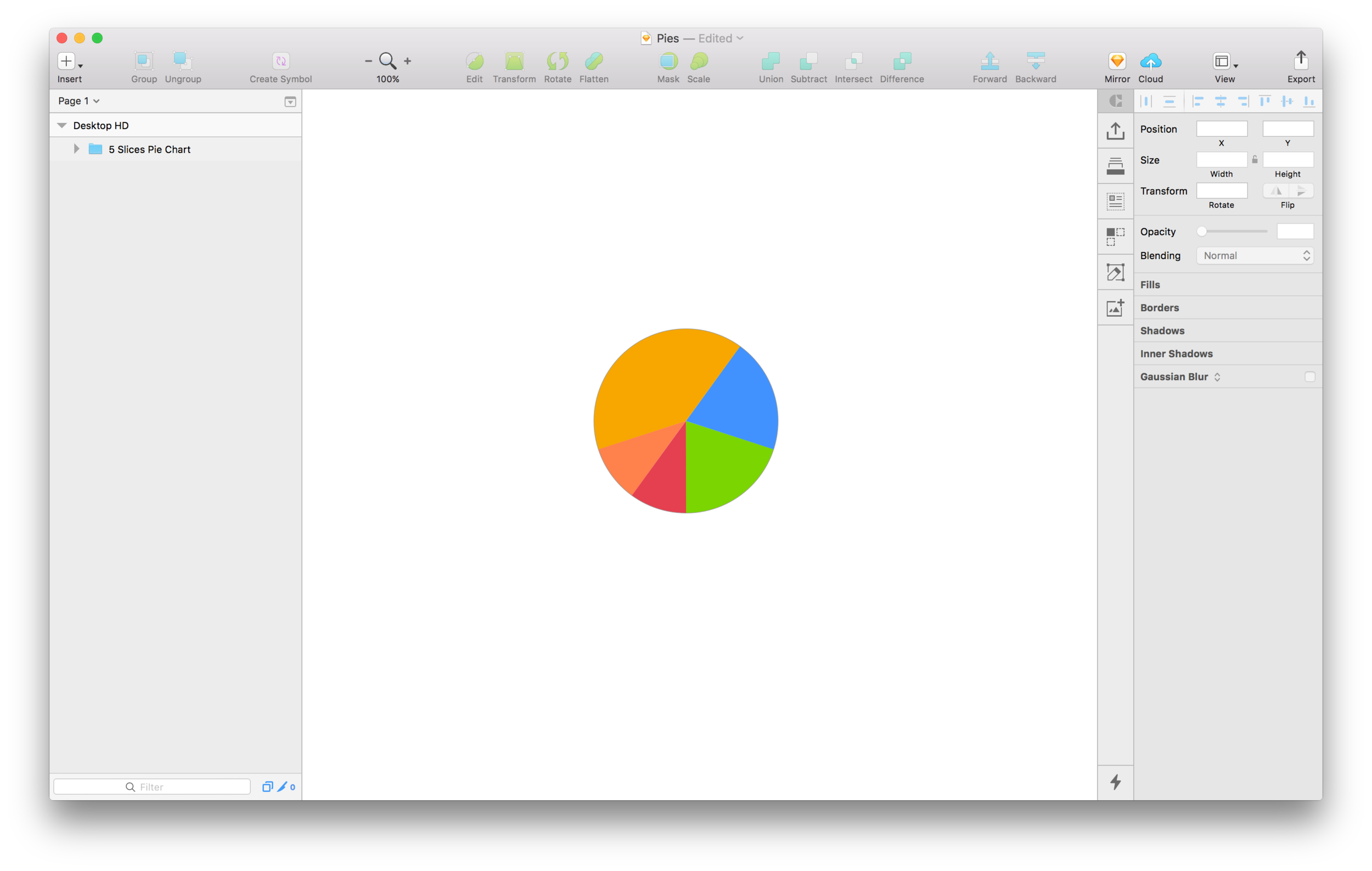
Creating a pie chart in Sketch can be surprisingly tedious. Luckily, the Sketchy Pies plugin can help you make basic pie charts a little bit faster. See how it works in this quick tutorial.
Read MoreTutorial: How to use Zeplin to automatically generate measurements, styles, and assets from your Sketch files
Zeplin is the industry-standard for creating specs from Sketch mockups to give to developers. In this quick walkthrough, you'll see how to set up Zeplin to automatically generate precise and easy-to-use specs from your mockups.
Read MoreName your design files like this to track changes and stay sane
Iteration is the name of the game in UI/UX design. We're constantly making incremental improvements to our work, getting feedback, and iterating again. The process isn't totally linear either, we're often reverting back to a previous iteration after an exploration didn't prove to be beneficial.
In order to allow this process to unfold in the most efficient and fluid way, we have to be smart about how we set up our workflow.
One technique I use to track changes and allow for forward and backward iteration is pretty simple, and is very similar to how developers track their changes in git.
Each time I iterate on a given file, I do the following:
- Duplicate the file
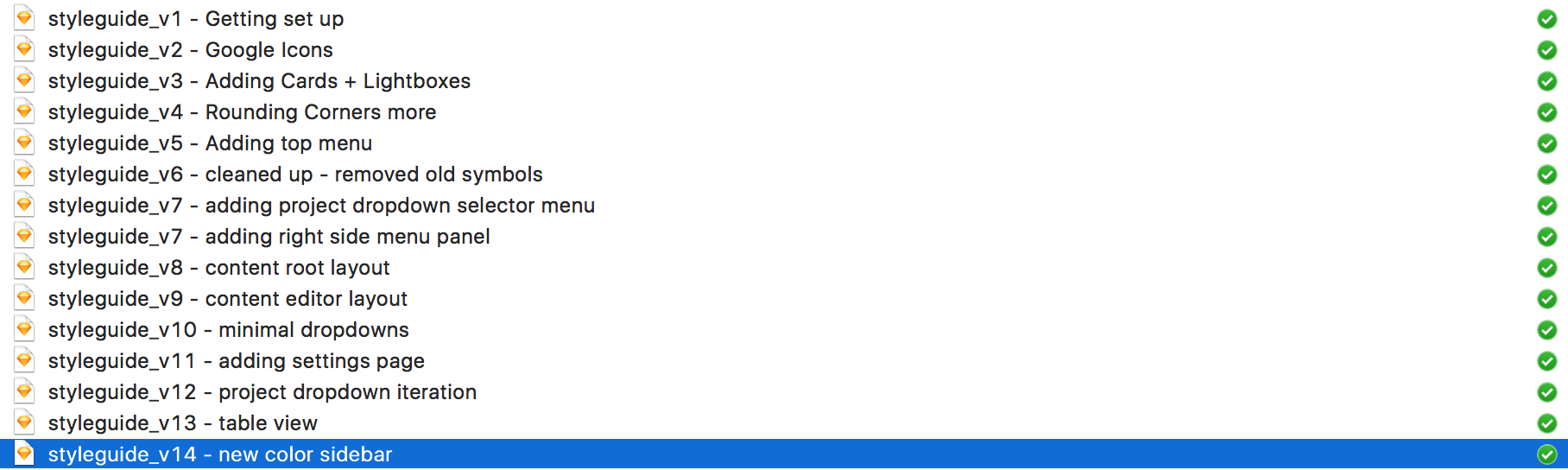
- Rename the file like this:
- Increment the version number (Example: "v1" becomes "v2)
- Add a brief description of the changes you're making in this version. (Example: "Change primary button color to blue")
- Open the new file and get to work!
Now, I have a running list of all the changes I've made, making it easy to go back and pull out previous iterations if needed.
This is a really simple and straightforward way of tracking changes at a basic level, and there are other methods to do this in more sophisticated ways. For example, Craft Library is a great tool to push and pull changes at a component level and keep teams in sync.
But if you're just looking for an easy, no-frills way to keep your iterations manageable, I'd highly recommend naming your files in this way.
Tip: If you're working with other designers on the same files, it's helpful to add your initials to the file name, so people can know who made each change.
This is the best app for planning client communication across timezones
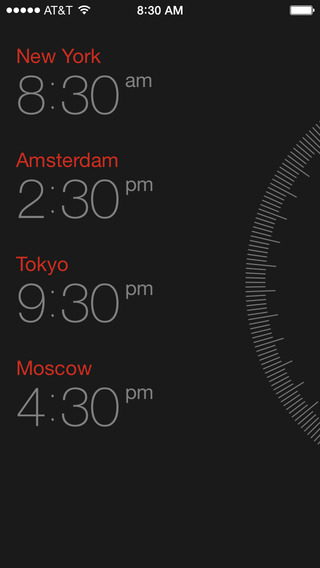
As a freelance designer you're likely to have clients and collaborators in multiple time zones. Doing the mental math to figure out what time it will be in San Francisco at a given time in, say, Yangon can be a headache and leaves room for error.
Download 'Miranda' on your iPhone or Android and make life easier for yourself. It's the most clever UI I've seen for figuring out meeting times across multiple time zones. I've already mentioned Miranda in a previous post about essential tools for freelance designers but I'm still loving it and felt the need to call it out separately. Get it from the App Store here.
Big kudos to whoever the designer is over at SoftFacade. It's a really clever and simple UI.
How to prevent passion projects from becoming black holes of time
I feel best when I have at least one passion project I'm working on. Right now I'm working on an iOS UI Kit that I'm really excited about. The challenge for me is that I can get really obsessive with these projects. I become like a...
Read More