Creating a pie chart in Sketch can be surprisingly tedious. Luckily, the Sketchy Pies plugin can help you make basic pie charts a little bit faster.
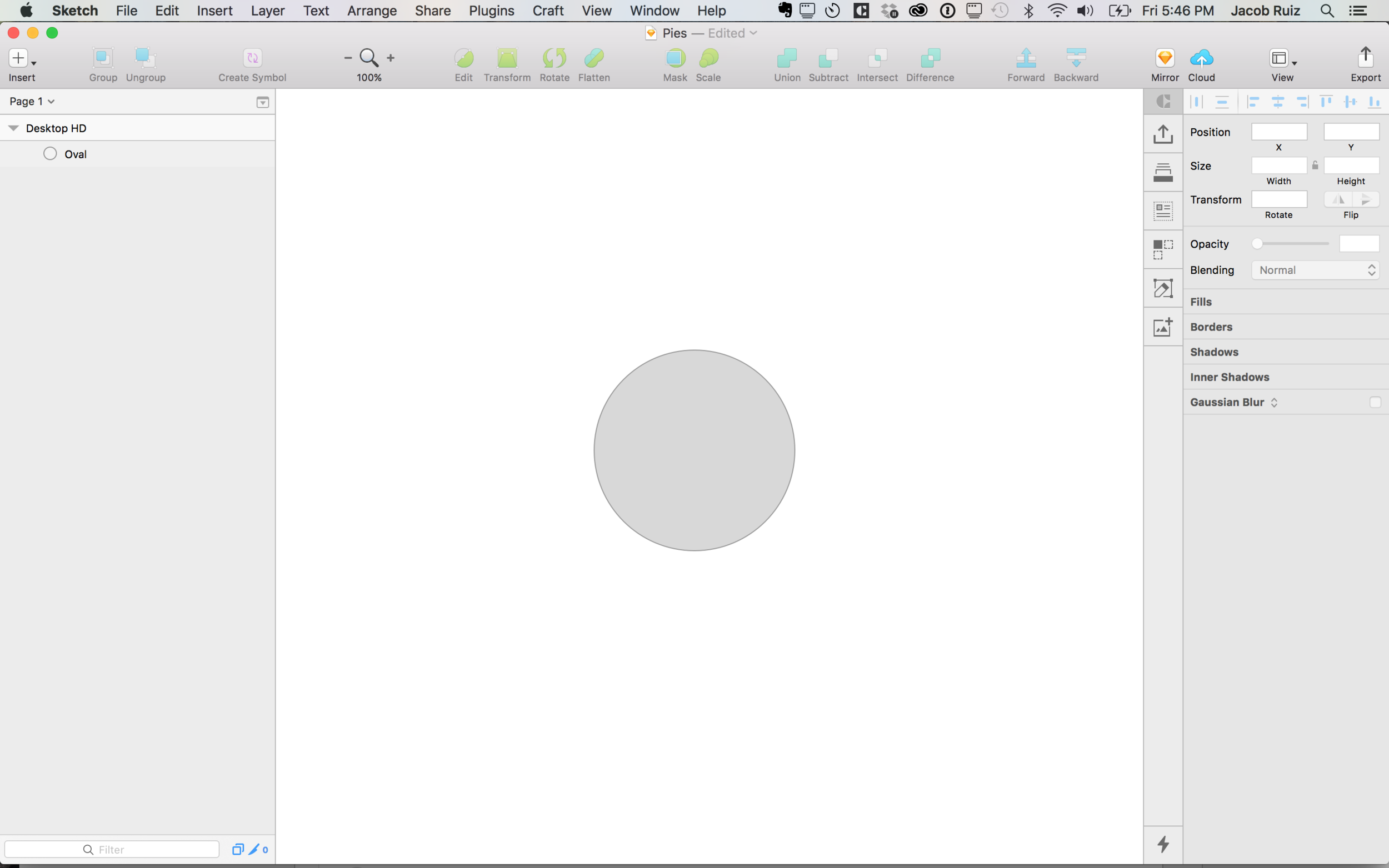
1. Draw a circle
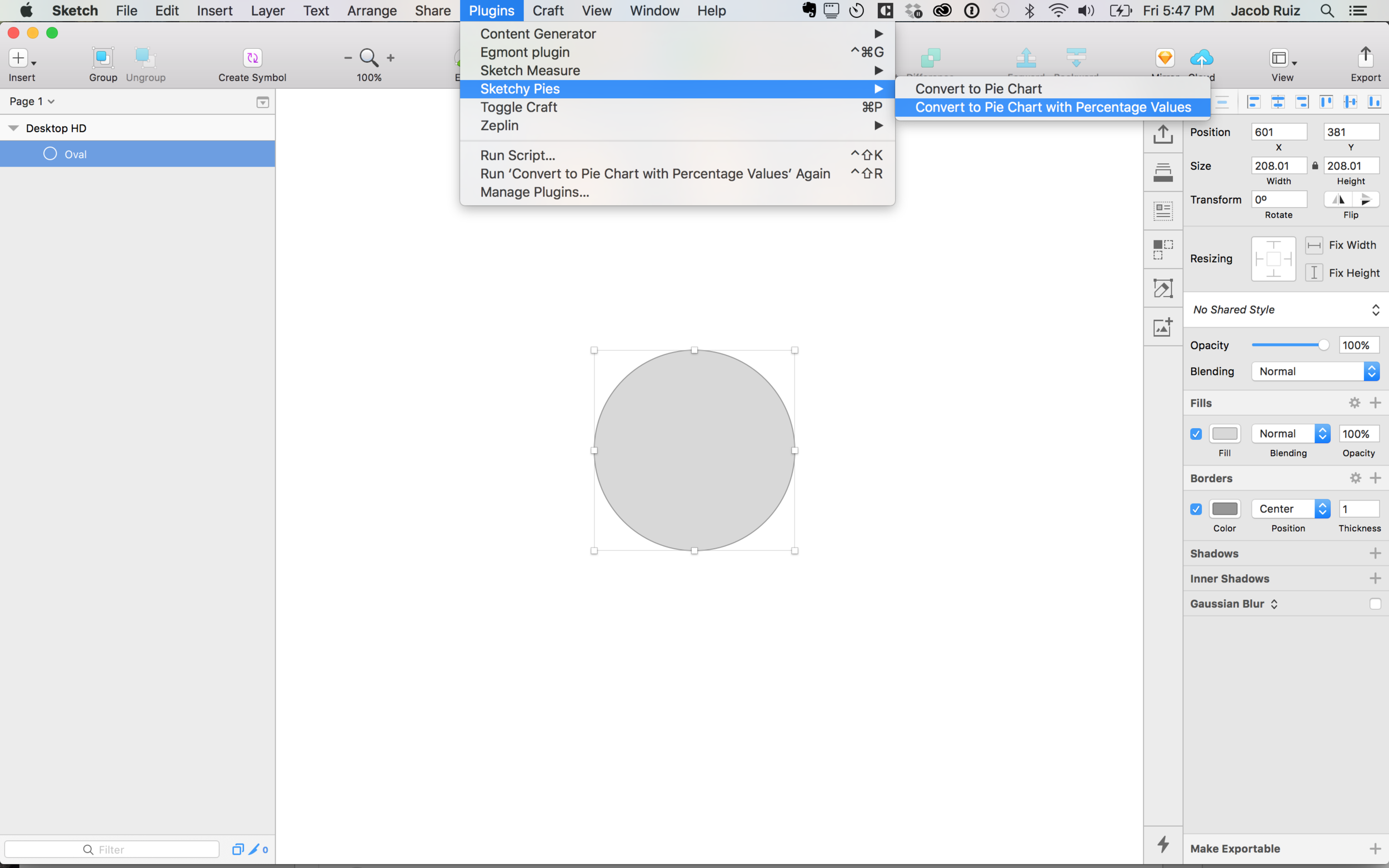
2. With the circle selected, go to Plugins > Sketchy Pies > Convert to Pie Chart with Percentage Values
3. Enter your color values and percentages
You may want to prepare the hex values in a note somewhere for easy copy and pasting, since there's no color picker and no easy access to your Global Colors or Document Colors. I just typed them into Evernote ahead of time:
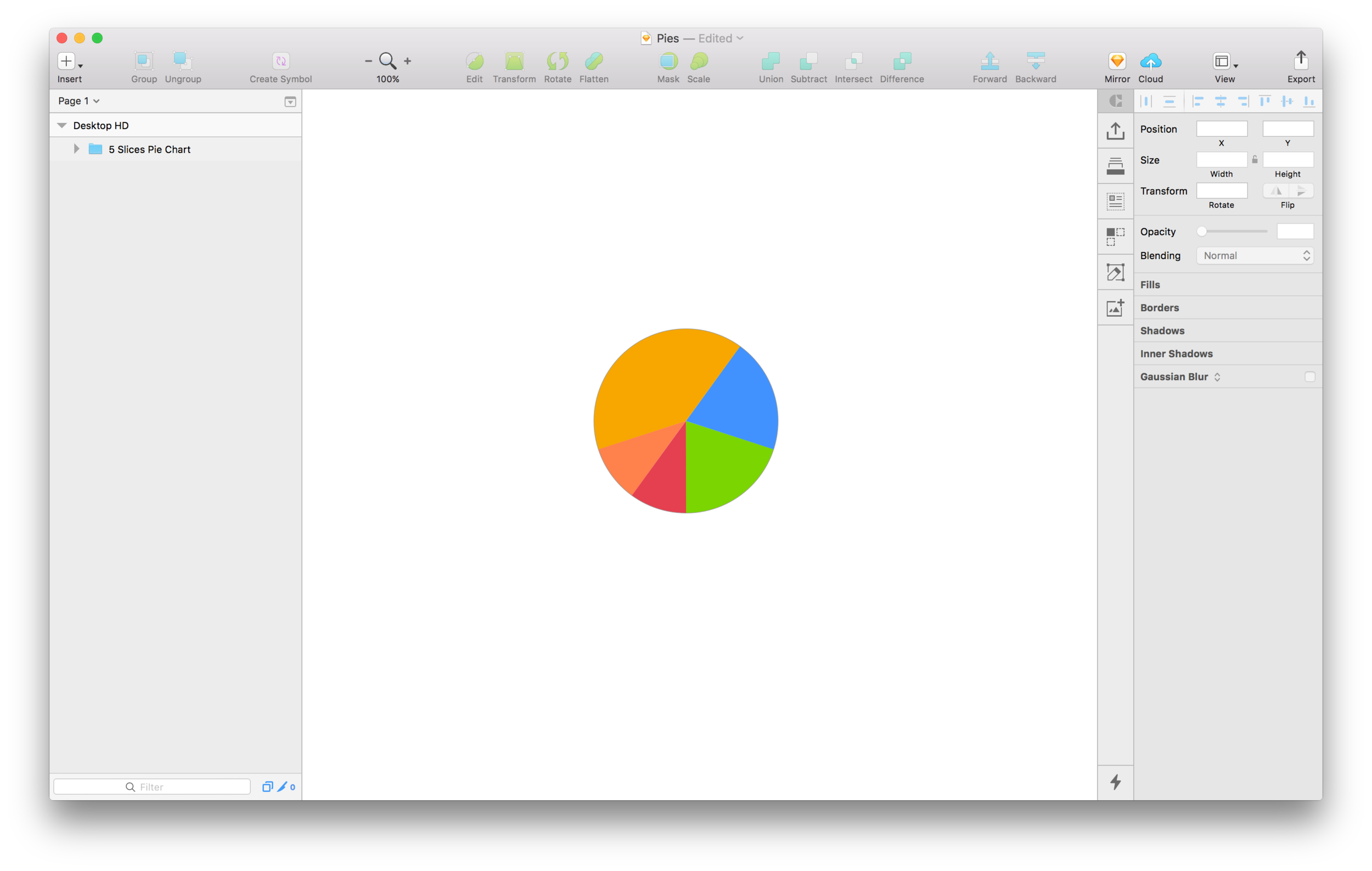
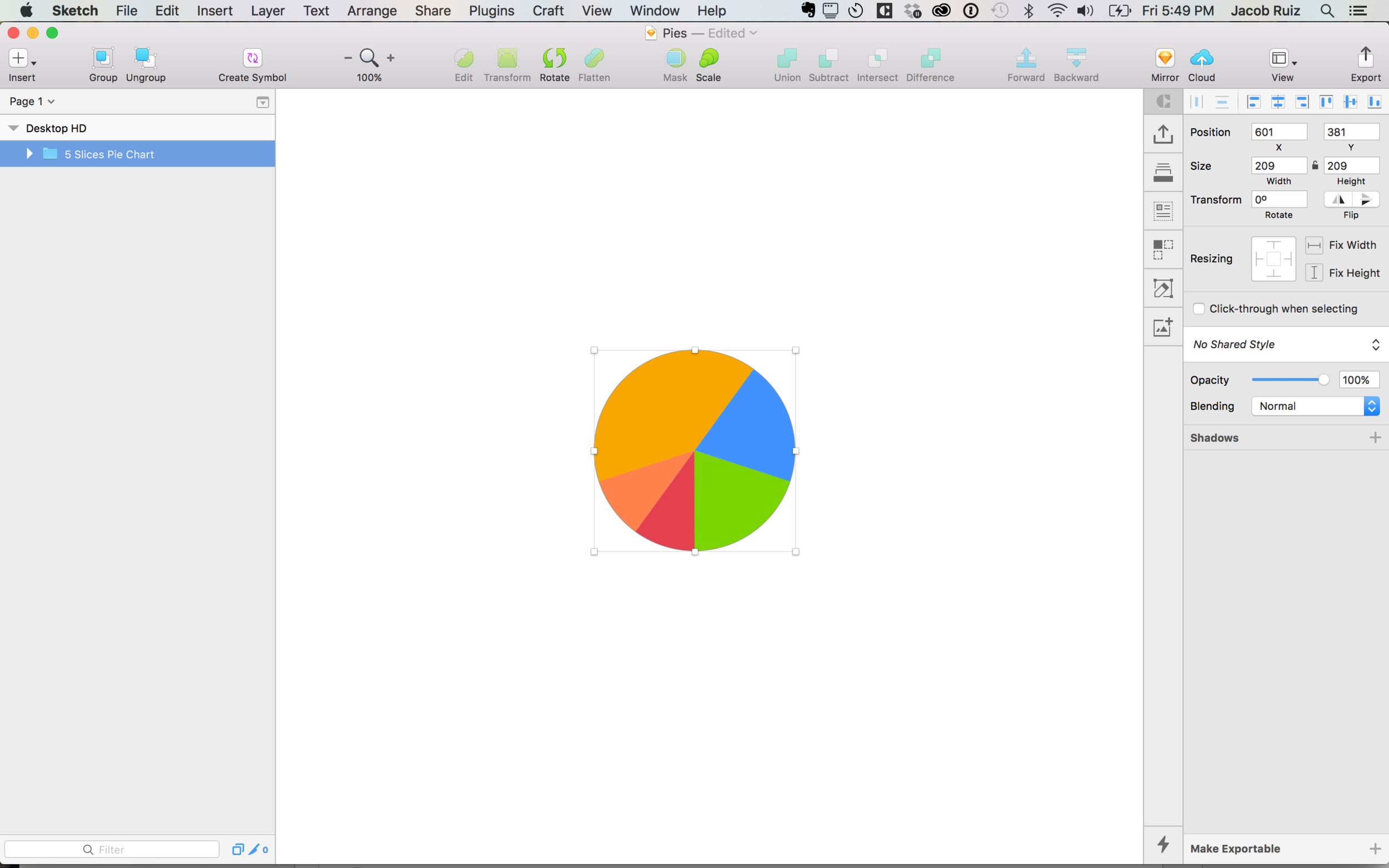
4. Click "OK" and see your new pie chart
This method has some limitations, since it will be difficult to further style and manipulate this pie chart, but it's a good method if you want a straightforward way to create a basic pie chart with solid colors.