WTF is a "Squircle", you ask? It's a shape that's a hybrid between a square and a circle. It's different than a rectangle with rounded corners because with a squircle, the corners taper off gradually into a flat plane, rather than following a perfect circle at the corners.
Apple popularized the squircle when they introduced iOS 7 and ditched rounded rectangles for squircles for all app icons.
Squircles give a friendly and playful feel with their lack of hard edges, and the radius of the corners can be played with to get different effects.
The problem with squircles is that you can't easily make one with common settings in a program like Sketch.
If you'd like to make some squircles of your own, I'd recommend installing the Egmont Sketch Plugin.
Here's a quick tutorial on how to create squircle shapes using the Egmont Sketch Plugin:
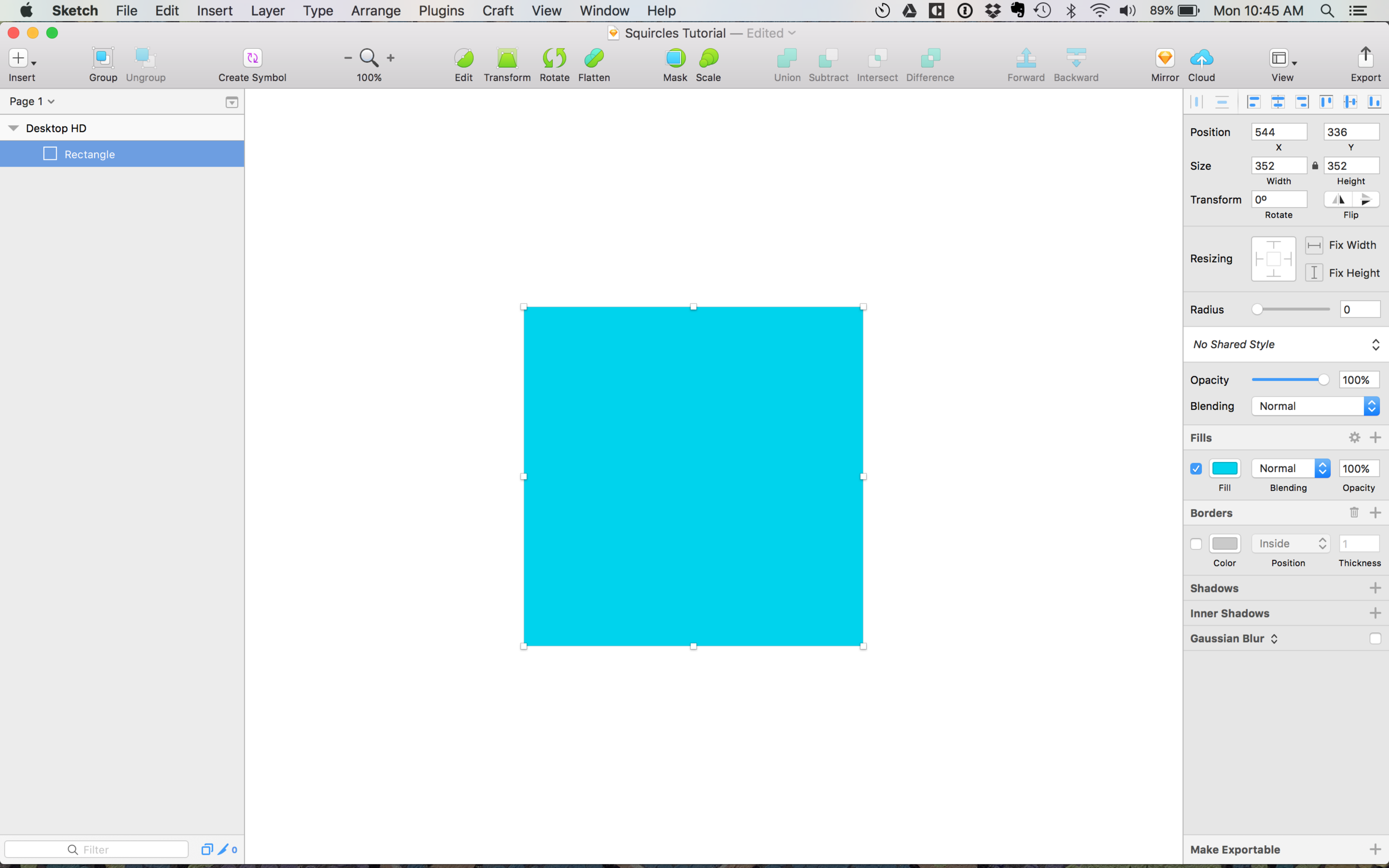
Step 1:
Draw a rectangle in Sketch
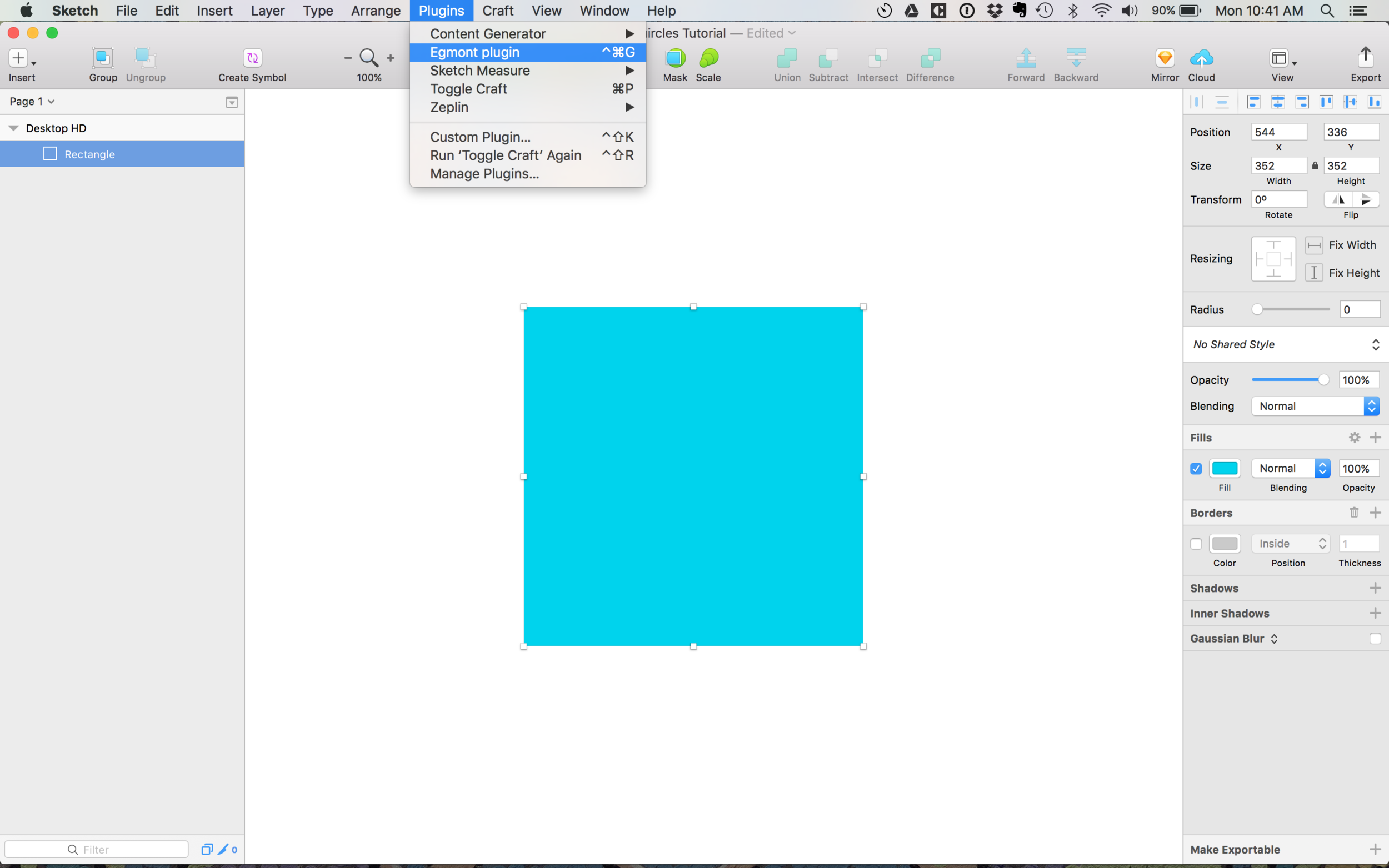
Step 2:
With the rectangle selected, go to Plugins > Egmont plugin (Shortcut: Command + Control + G).
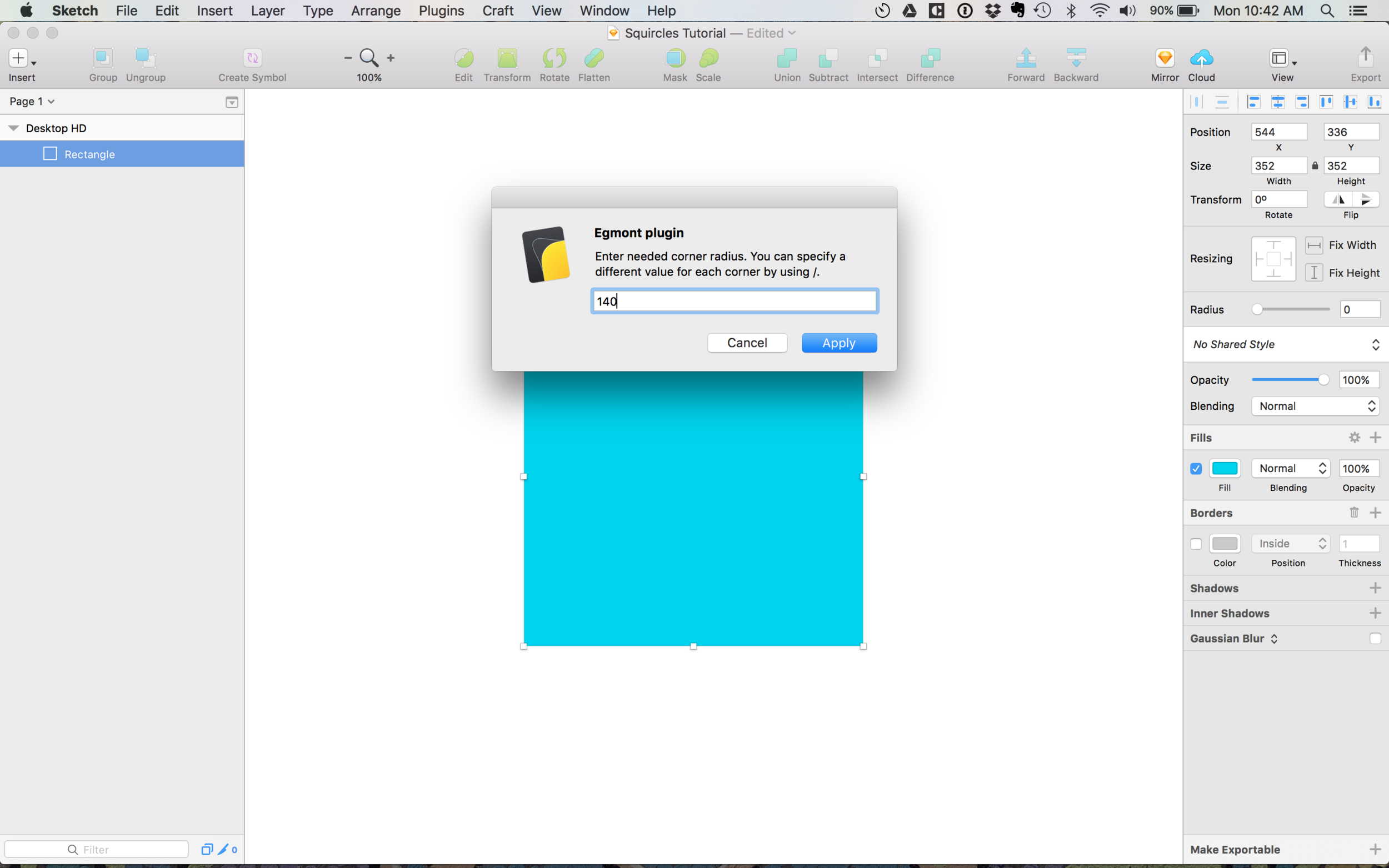
Step 3:
Enter a value for the corner radius you'd like to apply. The higher the number, the more circle-like the shape will appear. Click "Apply".
Step 4:
That's it! You're now the proud owner of a beautiful squircle. Enjoy the squirclefest!
P.S. The nice thing about creating squircles this way is that you can now resize the shape as much as you'd like, and the ratio of the corner radius to overall size will be maintained. (Compared to the standard Corner Radius setting in Sketch, which will maintain a fixed value for the Radius, causing your shape to change dramatically when resized).