Getting quality SVG icons into your React project is so easy with the Material Icons npm package.
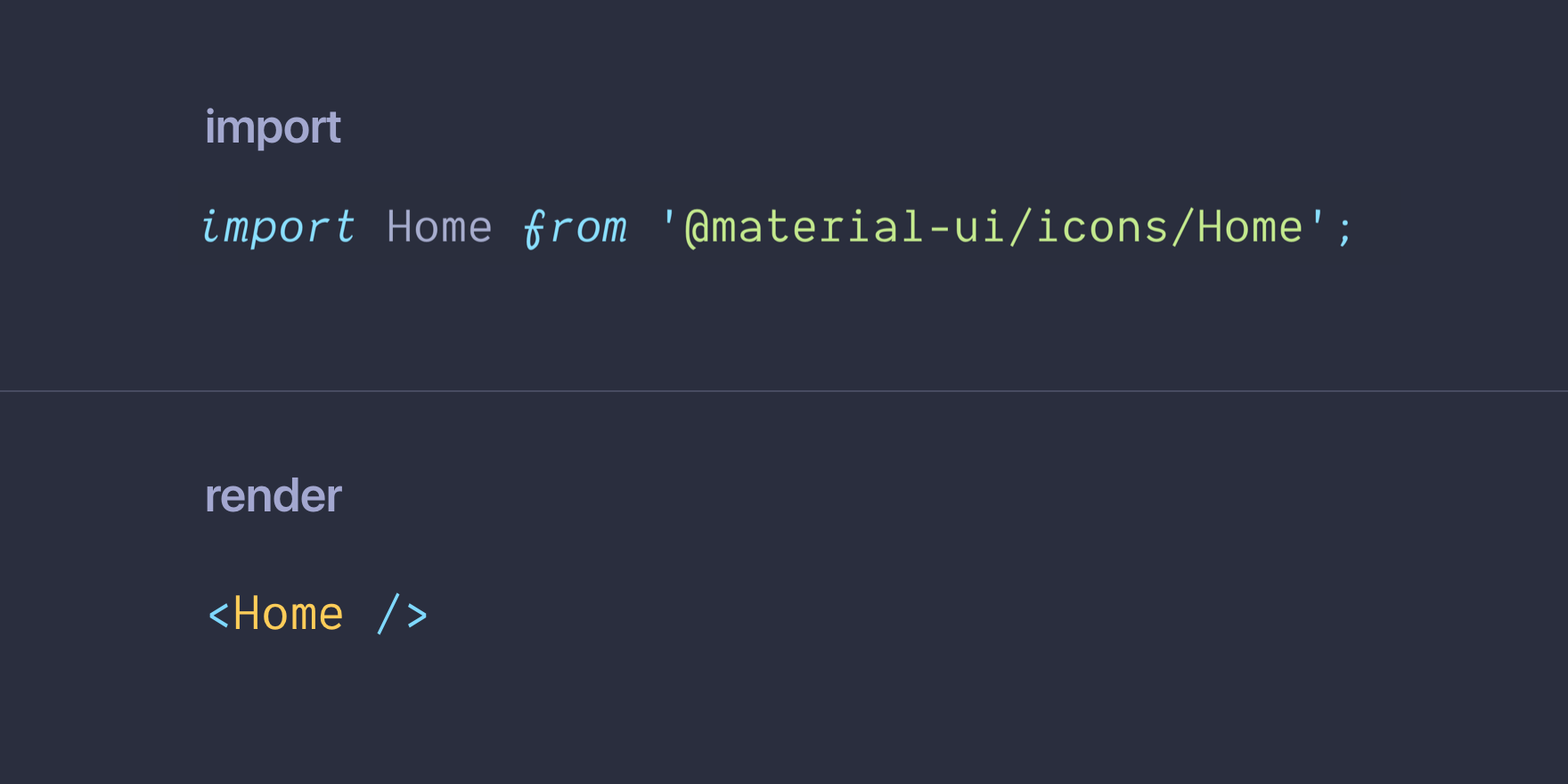
1⃣ Import the icon:
import Home from '@material-ui/icons/Home’;
2⃣ Render it as a component:
<Home />
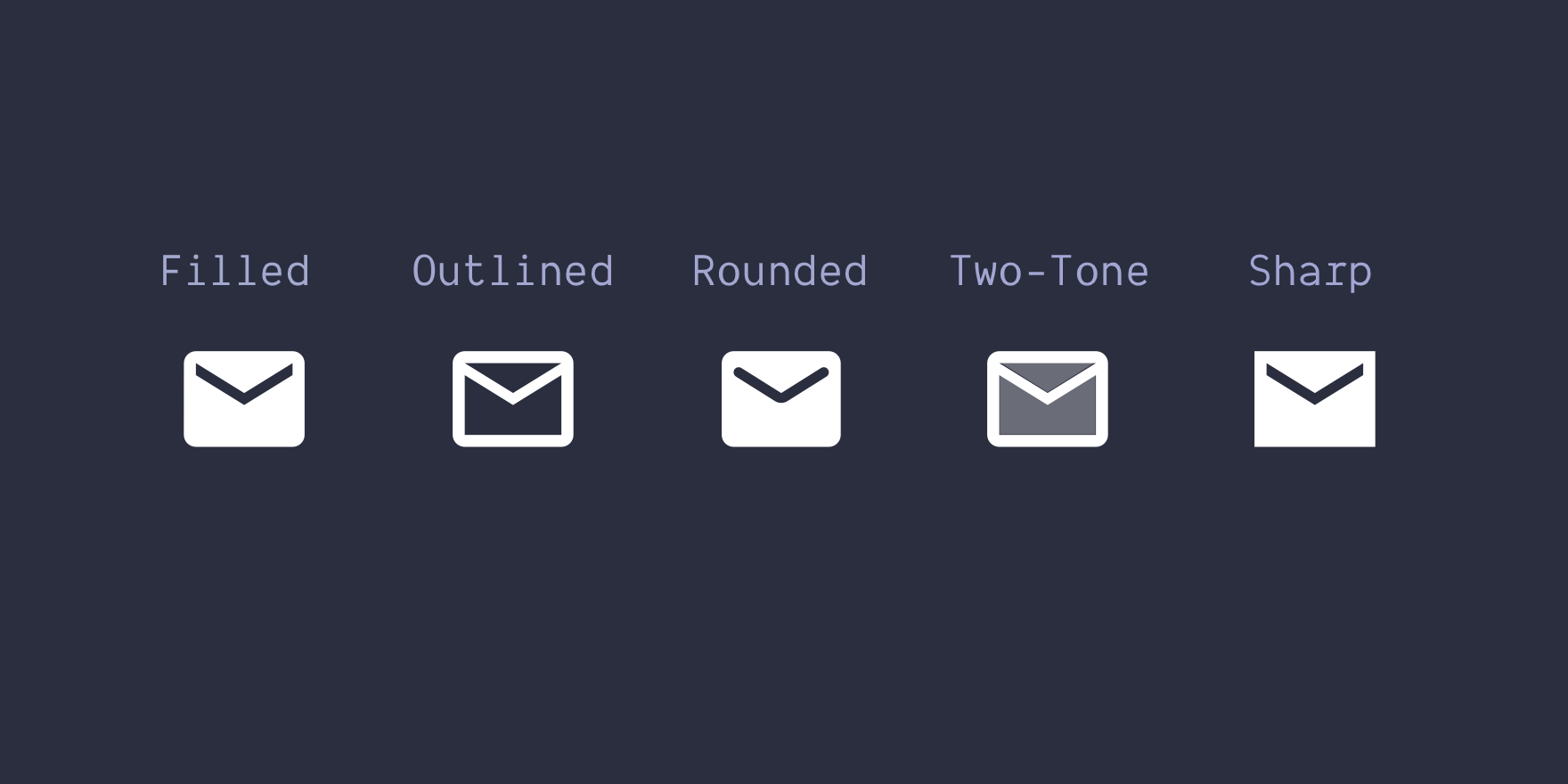
Because it uses the official Material icon library, there are tons of high-quality icons, and each comes in 4 versions:
Filled, Outlined, Rounded, Two tone, Sharp
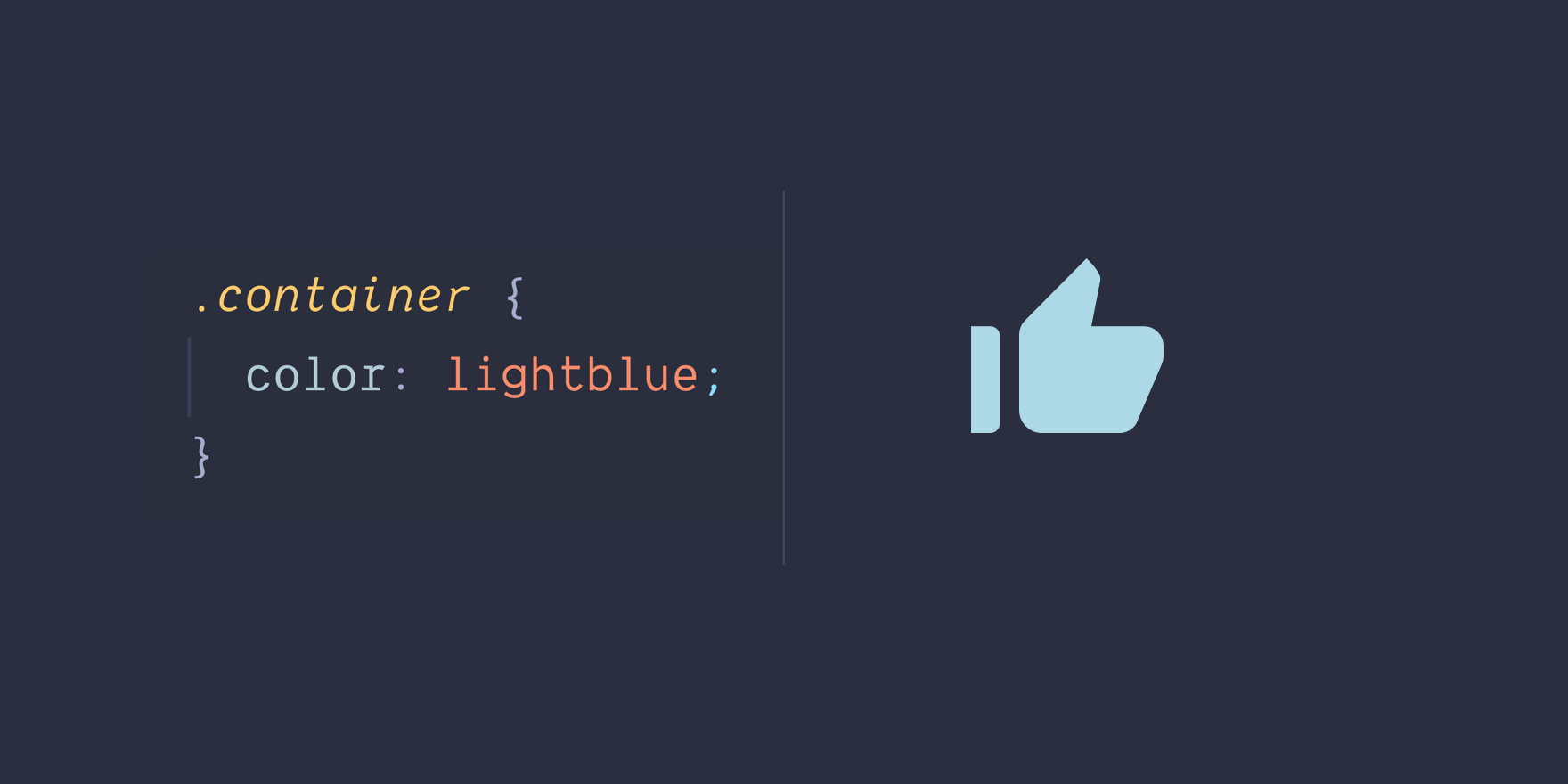
The icon will inherit its color from the CSS "color" property of its parent container. This is a nice feature since you’re usually trying to match the icon to some text near it.
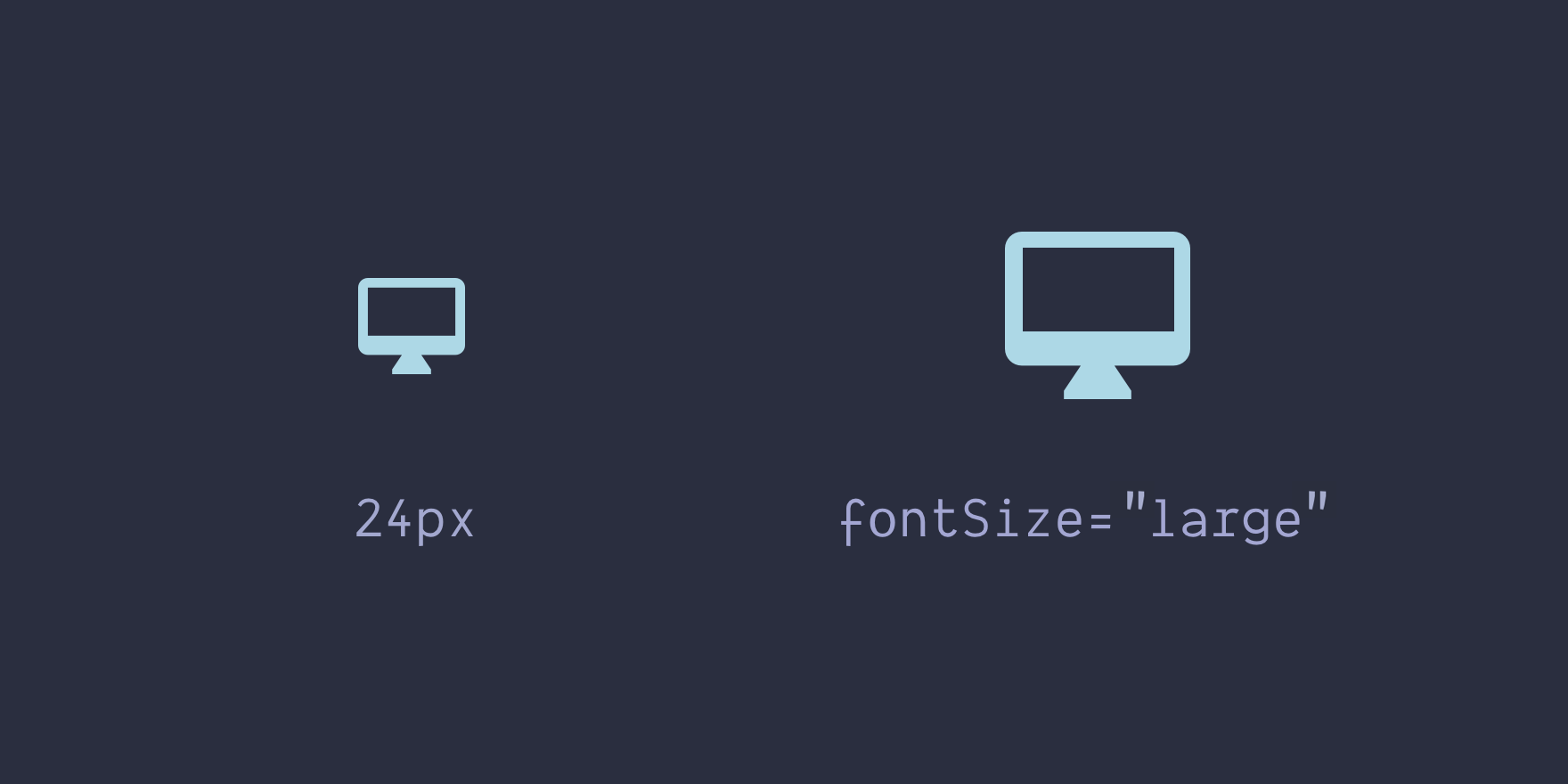
You can control many other properties of the icon with simple props. For example you can make it bigger by simply adding a prop: fontSize={large).
I’ve been using this when building high-fidelity prototypes in React. It helps speed things up so I can focus on the mechanics of the UI, rather than tediously exporting SVG from Sketch and into my React project.
Try it out:
In your React project, install the package with:
👉npm install @material-ui/icons
You’ll also need to install the material core package:
👉npm install @material-ui/core
Enjoy!
https://www.npmjs.com/package/@material-ui/icons