Simply update from the Mac App Store to get it: https://itunes.apple.com/us/app/shotty/id1250306151?mt=12
Just for fun, you can now toggle dark mode on meetshotty.com too. Made with React, the dark mode setting persists across page loads using Context, and even across sessions using local storage.
Here’s a closeup of the toggle animation:
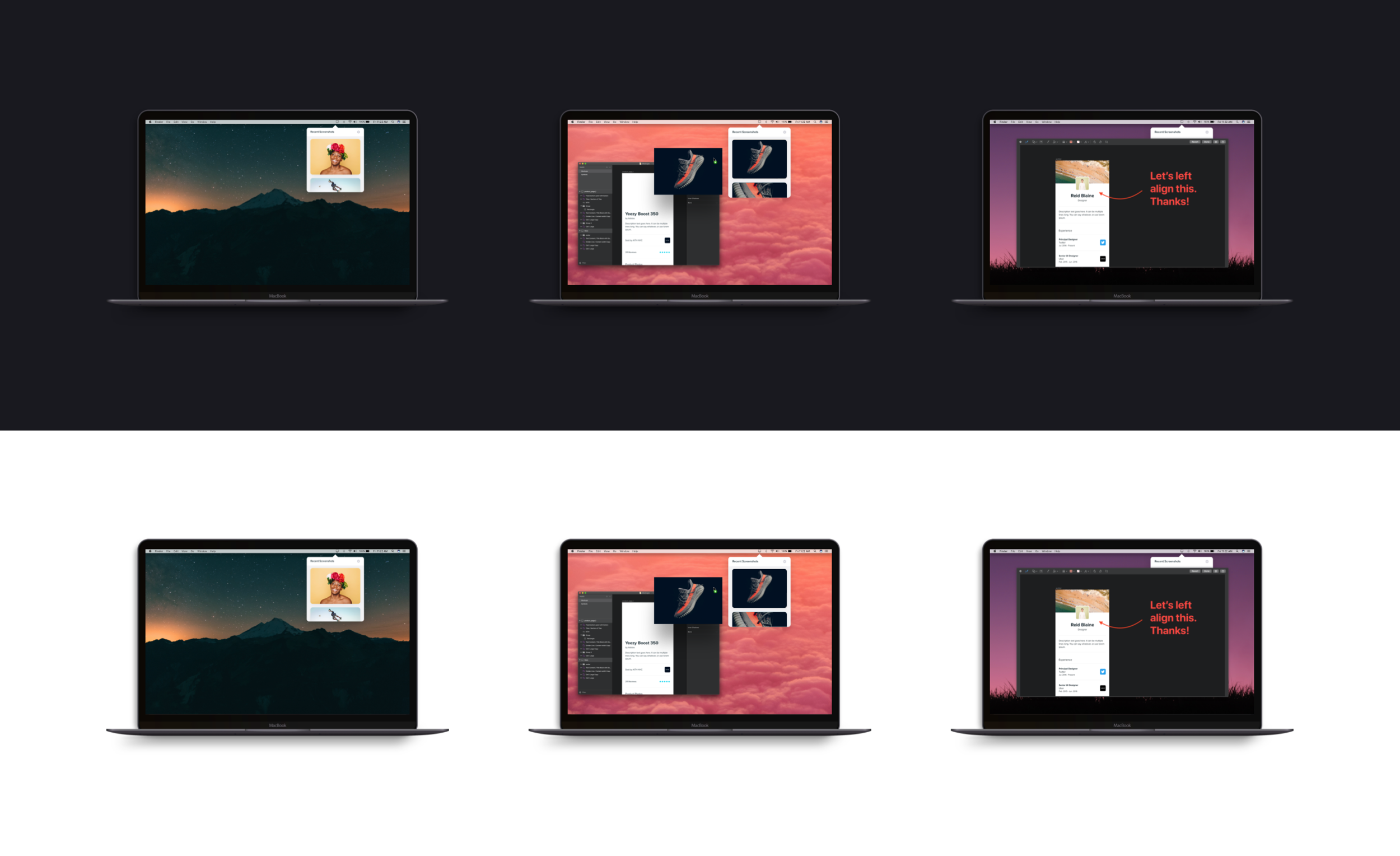
I also added new product photography
I darkened the MacBook so it doesn’t jump so much in dark mode. I’m happy with the subtle shadows around the device.
Visit meetshotty.com if you want to play around ☀️🌘