Iteration is the name of the game in UI/UX design. We're constantly making incremental improvements to our work, getting feedback, and iterating again. The process isn't totally linear either, we're often reverting back to a previous iteration after an exploration didn't prove to be beneficial.
In order to allow this process to unfold in the most efficient and fluid way, we have to be smart about how we set up our workflow.
One technique I use to track changes and allow for forward and backward iteration is pretty simple, and is very similar to how developers track their changes in git.
Each time I iterate on a given file, I do the following:
- Duplicate the file
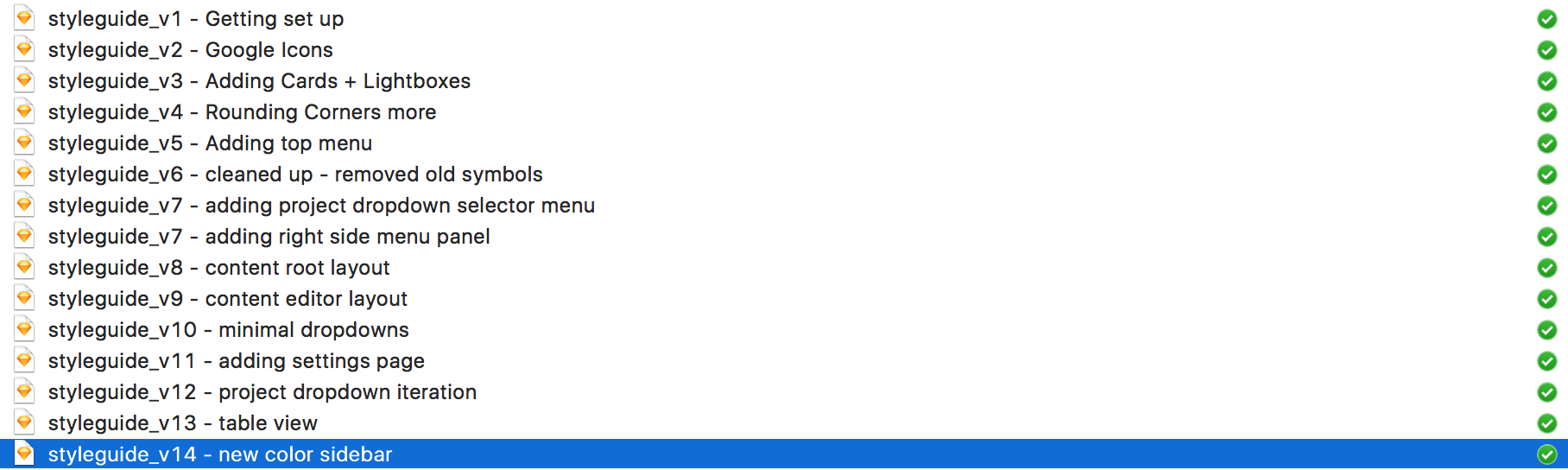
- Rename the file like this:
- Increment the version number (Example: "v1" becomes "v2)
- Add a brief description of the changes you're making in this version. (Example: "Change primary button color to blue")
- Open the new file and get to work!
Now, I have a running list of all the changes I've made, making it easy to go back and pull out previous iterations if needed.
This is a really simple and straightforward way of tracking changes at a basic level, and there are other methods to do this in more sophisticated ways. For example, Craft Library is a great tool to push and pull changes at a component level and keep teams in sync.
But if you're just looking for an easy, no-frills way to keep your iterations manageable, I'd highly recommend naming your files in this way.
Tip: If you're working with other designers on the same files, it's helpful to add your initials to the file name, so people can know who made each change.