If you're a freelance designer, your time is your inventory, and your quality of work is your pride. By using the right tools in your workflow you can both save time and improve the quality of your work. Here's my stack:
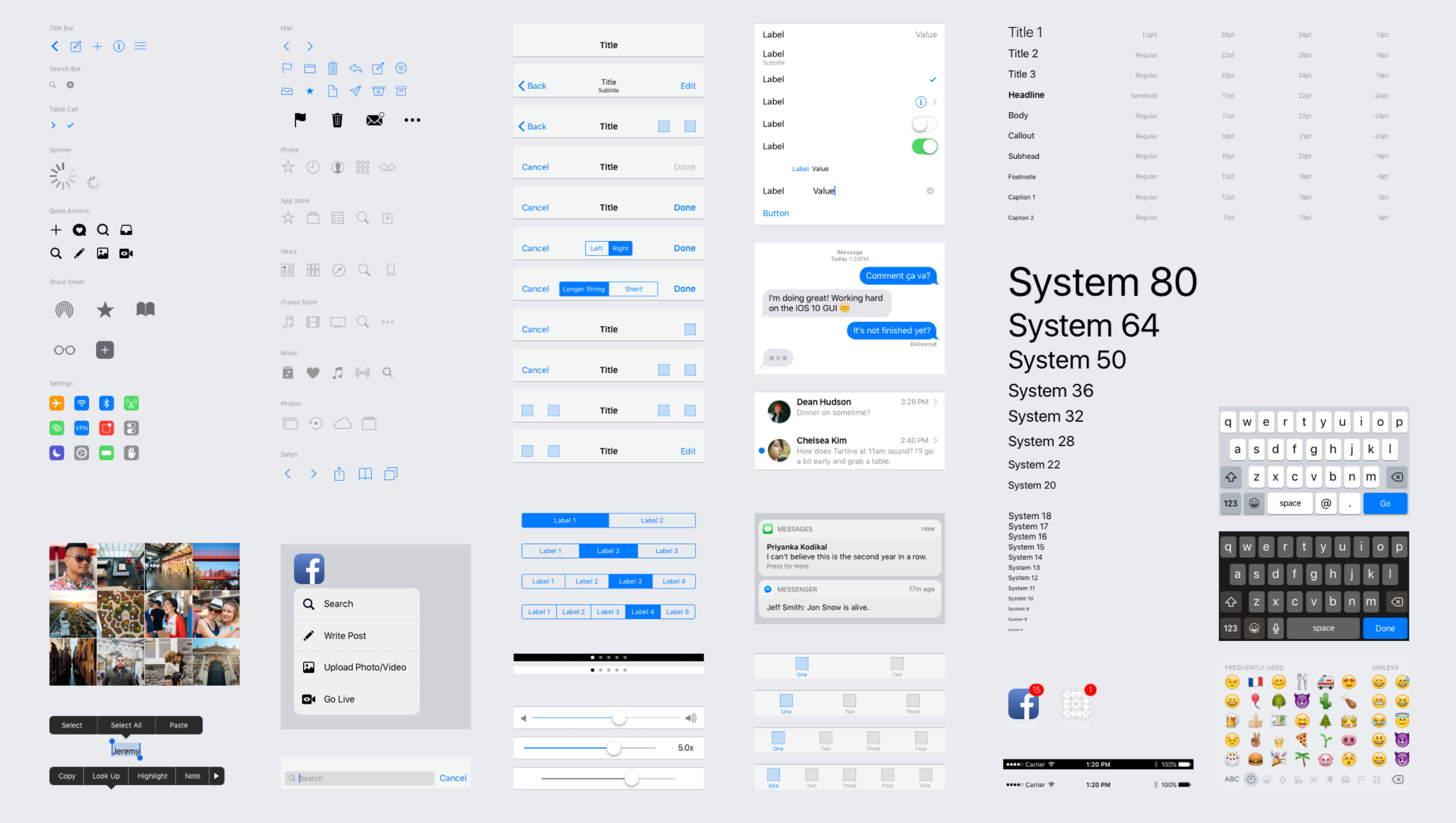
iOS 10 UI Kit
You'll often find yourself needing to mock up stock iOS elements. Don't do it from scratch. Use Facebook's immaculate Sketch file and save yourself time.
Device Mockups
Similarly, you'll often want to display your mockups in a device to create a realistic visual, especially on marketing pages for apps. Facebook's design team has put together high resolution device images that you can drop your mockup into.
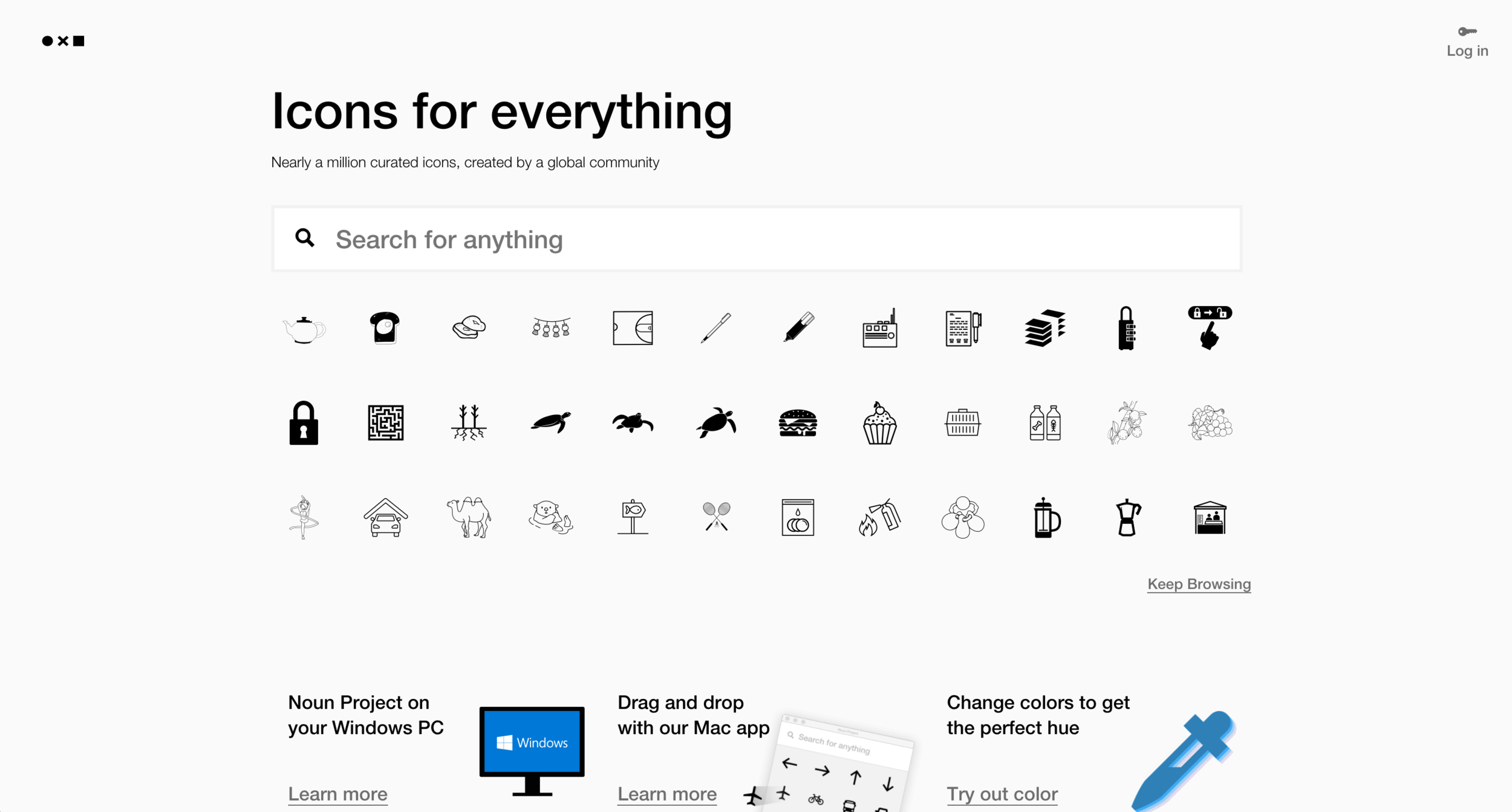
The Noun Project
Icons, icons, icons. If you need an icon, it's probably here in at least a hundred different styles. A word of caution, if you get all your icons from here on a given project, you're going to lack consistency. You're better off finding an icon pack with a consistent style, but for one-off needs The Noun Project is hard to beat.
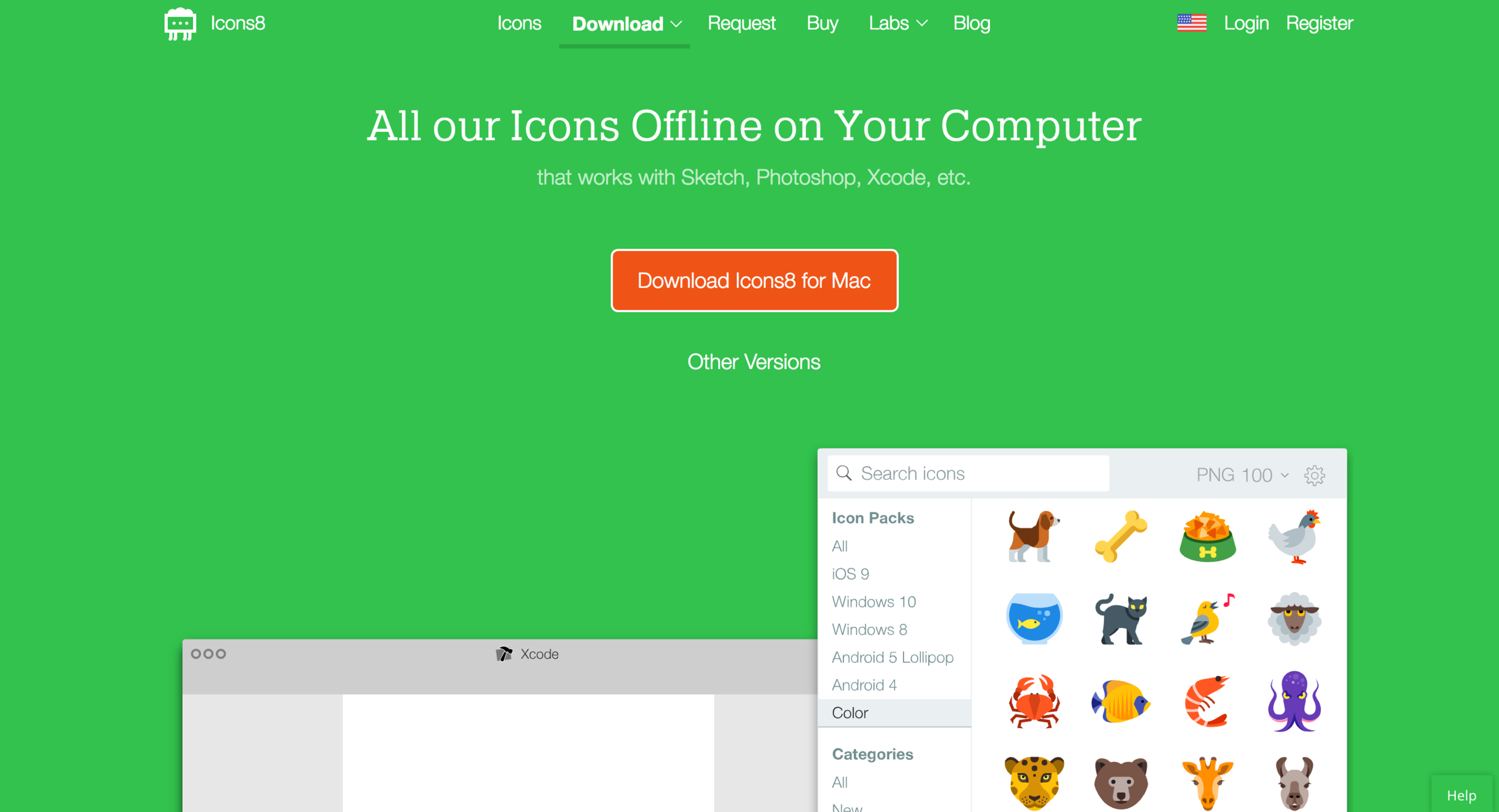
Icons 8
For more consistency, get Icons 8. It's a Mac app that is accessible from the toolbar on your Mac. When you need an icon in your Sketch file, just pop open Icons 8 from your toolbar, search for the icon you need using a keyword, and drag and drop it in. Easy. Icons are available in iOS and Android styles.
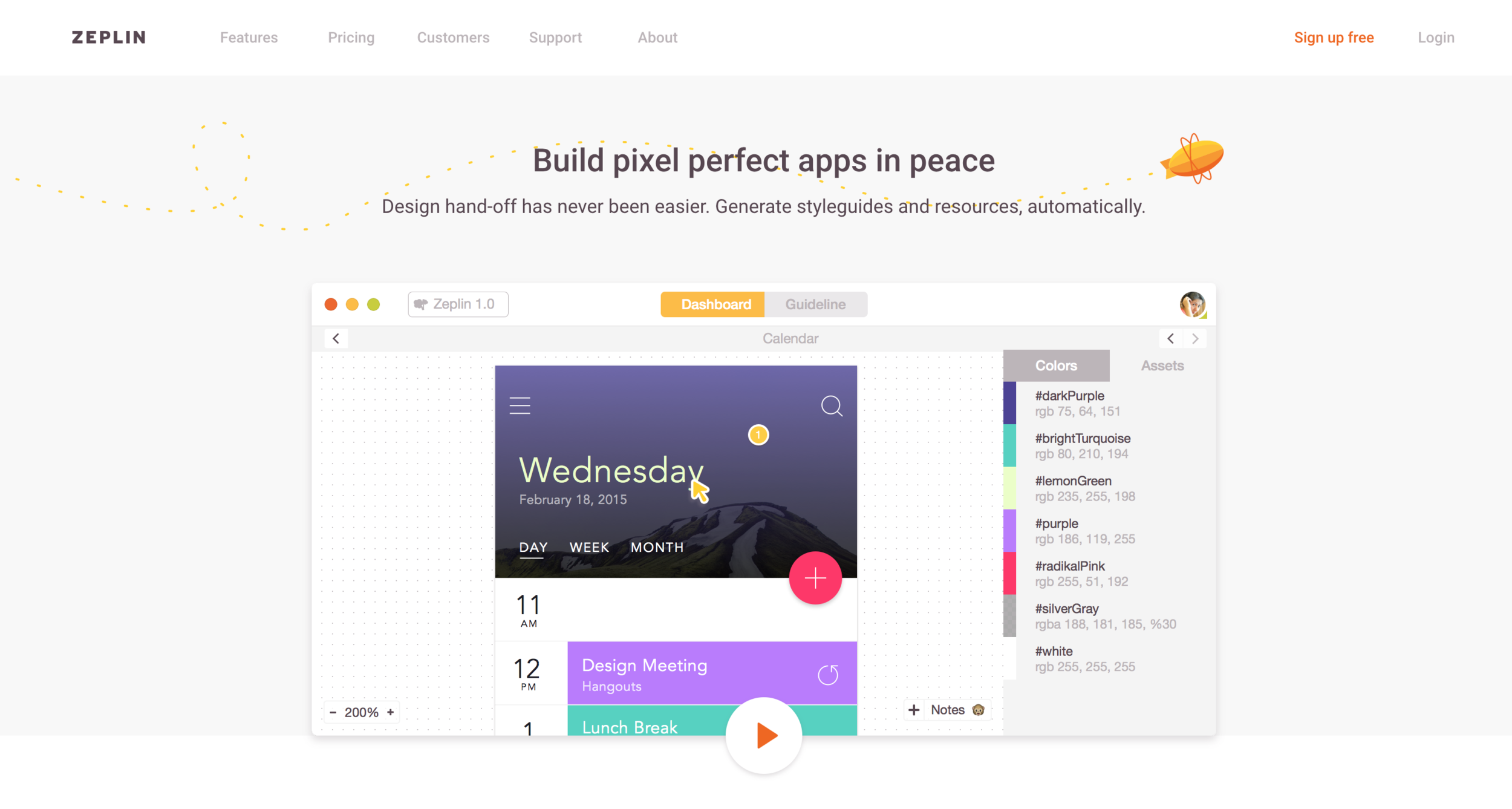
Zeplin
The best way to hand off designs to developers. Export your Sketch artboard to Zeplin and it will create measurements for every button, spacing, text box, etc. Developers can hover or click on any element in your design to see it's properties, and can even copy and paste the property values and text copy for less room for error.
Bonsai
This one's a must have for freelancers. Create professional contracts in just a few minutes by filling in the blanks. You can also handle all your invoicing through Bonsai. Clients can pay via credit card, Paypal, and Bitcoin.
Sketch Toolbox
Sketch is more powerful with plug-ins. Sketch toolbar is an easy to use plug-in manager that lets you browse all the cool plugins available and install them with a single click.
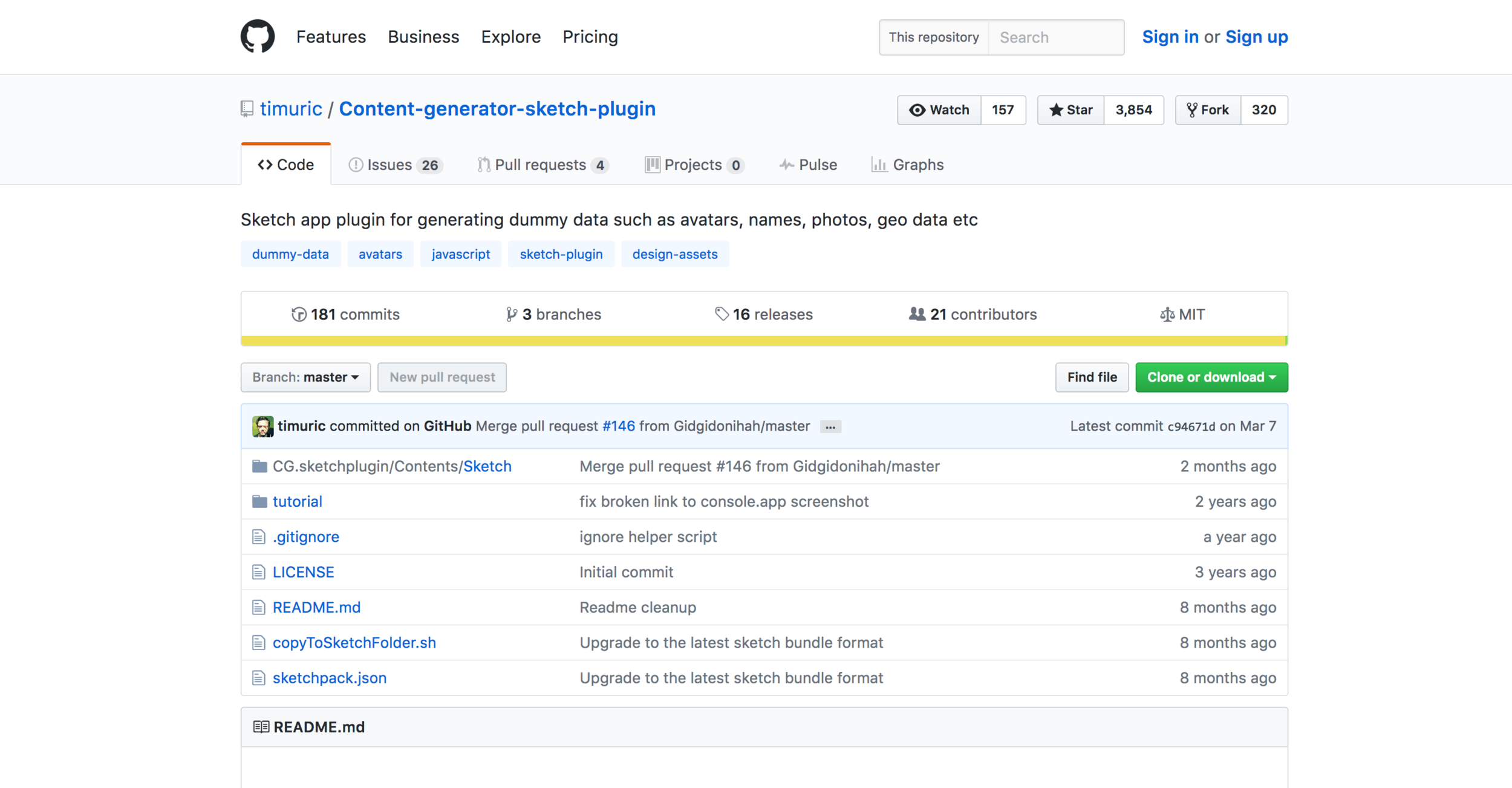
Content Generator
One of the biggest time sinks in UI design has always been creating realistic user avatars. Your mockups will look much better with realistic avatars, but creating these is a pain. You have to find a good image, drop it in to your file, then apply a mask to it.
With the Content Generator Sketch plugin you can just create a shape, and use the plugin to give it a fill of a user avatar. You can specify whether you want a male, female, or neutral avatar.
When you add the up the time it saves, this one's hard to beat.
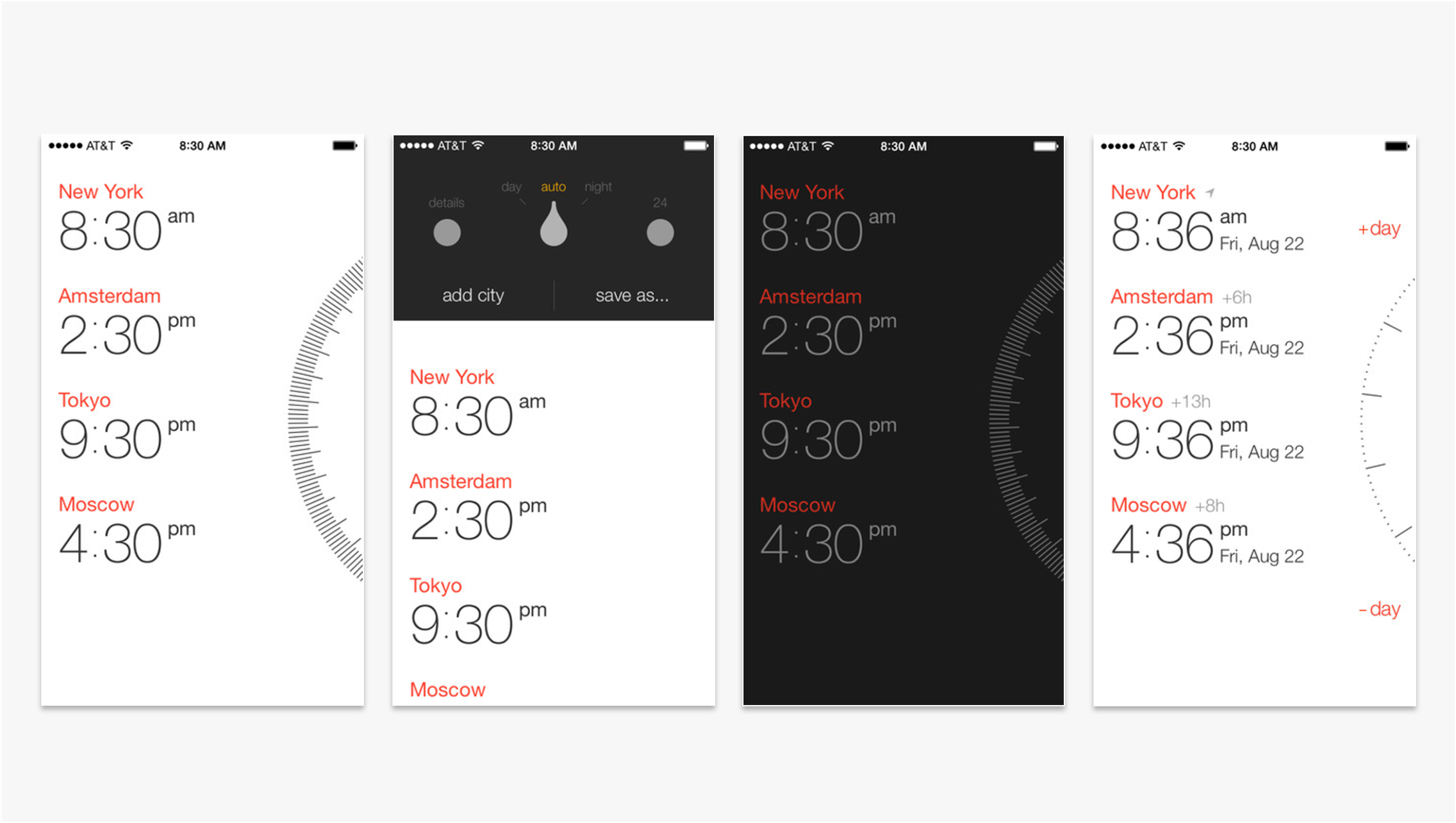
Miranda
If you work with clients in different time zones, you have to have this app. It's the most clever UI I've seen for figuring out suitable times for meetings across time zones. Just add the cities relevant to you, and then turn the wheel to see what time it is at each.
inVision
No workflow is complete without inVision. Easily create clickable (or tappable) prototypes from your mockups. Encourage stakeholders to leave comments directly on your mockups using inVision's great commenting feature.
Craft by inVision
Craft is a powerful addition to Sketch made by the fine folks at inVision, who have done a lot to advance design tools in recent years. Craft does a lot of things, but my favorites are: syncing to inVision prototypes straight from your Sketch file, easily duplicate components in a smarter way, import realistic data into your mockup, and create professional styleguides from your design that can be shared across your team so everyone is working within a consistent style.
Camtasia
inVision prototypes are a great way to present your work, but sometimes you want to give the demo yourself so you can keep it focused and relate it to the problem you're trying to solve. If you need to do this remotely, or across time zones, I'd recommend using Camtasia to record a demo of your prototype while you narrate the experience. You can do this for free using Quicktime, but Camtasia has a lot of valuable features that will save you time in the long run. It's $200, but if you do the math, this pays for itself pretty quickly if it saves you even 2 or 3 hours, which it definitely will.
Appear.in
Video calls are amazing when they work - you can talk face to face with anyone, anywhere in the world. Unfortunately they're prone to problems. On Skype you need the person's user name, on Hangouts you might have connectivity issues.
Appear.in is great because all you do is share your custom link and your client can visit it to talk to you face-to-face.