Get the fundamentals down and the level of everything you do will rise. - Michael Jordan
As stated in my original post, I do 1 hour of video lessons from Watch and Code every day. If you're interested in learning Javascript in a way that goes beyond basic tutorials and gives you a foundational, practical knowledge without relying on frameworks - I'd highly recommend it. If you're reading these posts, please keep in mind that these are just my notes, and I'm not an expert (yet!). If your goal is also to master the fundamentals of Javascript, please head over to Watch and Code and start your journey there!
All screenshots were annotated using Shotty.
isString, !!, and String.prototype
Today we're going to look at Accounting JS and actually get into the code base.
Let's take a look at the code.
We have an Immediately Invoked Function Expression:
We have the actual object that developers will use:
This object is blank right now, but through the setup process, all the methods will be added to this lib object.
We have a bunch of internal helper methods. As a person using AccountingJS, we won't use these methods directly but they are what makes the library work internally.
Then finally we get to a section called "API Methods", which are the methods we'll actually use when using Accounting JS.
These methods will be exposed on the library object. We can see that happening here:
The last API method is all the way down at line 323:
Finally, down toward the end of the file, we get to a familiar section: the Module Definition section:
This is where we previously learned about library loaders, noConflict, and attaching things to Window.
So in this file, there are really two main sections.
- Internal Helper Methods
- API Methods
When we read a codebase for the first time is to find some entry into the code. The best way to do that usually is with the simplest features you can find.
A lot of the internal helper methods are pretty simple, like this one:
One benefit of understanding the short, simple helper methods first is that they're used everywhere, and ultimately could help us understand the API methods.
The API methods are a lot longer and more complicated, and end up using the helper methods anyway.
So a good first step in understanding this code base is to first try to understand the internal helper methods.
First off, we have this section that deals with whether or not the browser supports ES5. It saves references to common ES5 methods so they can be used later. If the browser doesn't support ES5, Accounting JS provides its own implementations of these common methods.
Next, let's look at our first helper method, isString:
This is a simple function that takes an object and checks to see whether or not it is a string. But it's misleadingly simple.
There are a couple of subtleties we can look at in detail.
First, the double exclamation marks. As we know, the exclamation mark gives the opposite of whatever comes after it.
Here, we can see that it forces null to its corresponding boolean value, and then takes the opposit of that.
When we use a double exclamation mark, we are taking advantage of this forced corresponding boolean value to get the true boolean value of whatever comes after the "!!":
Alternatively we could use Boolean()
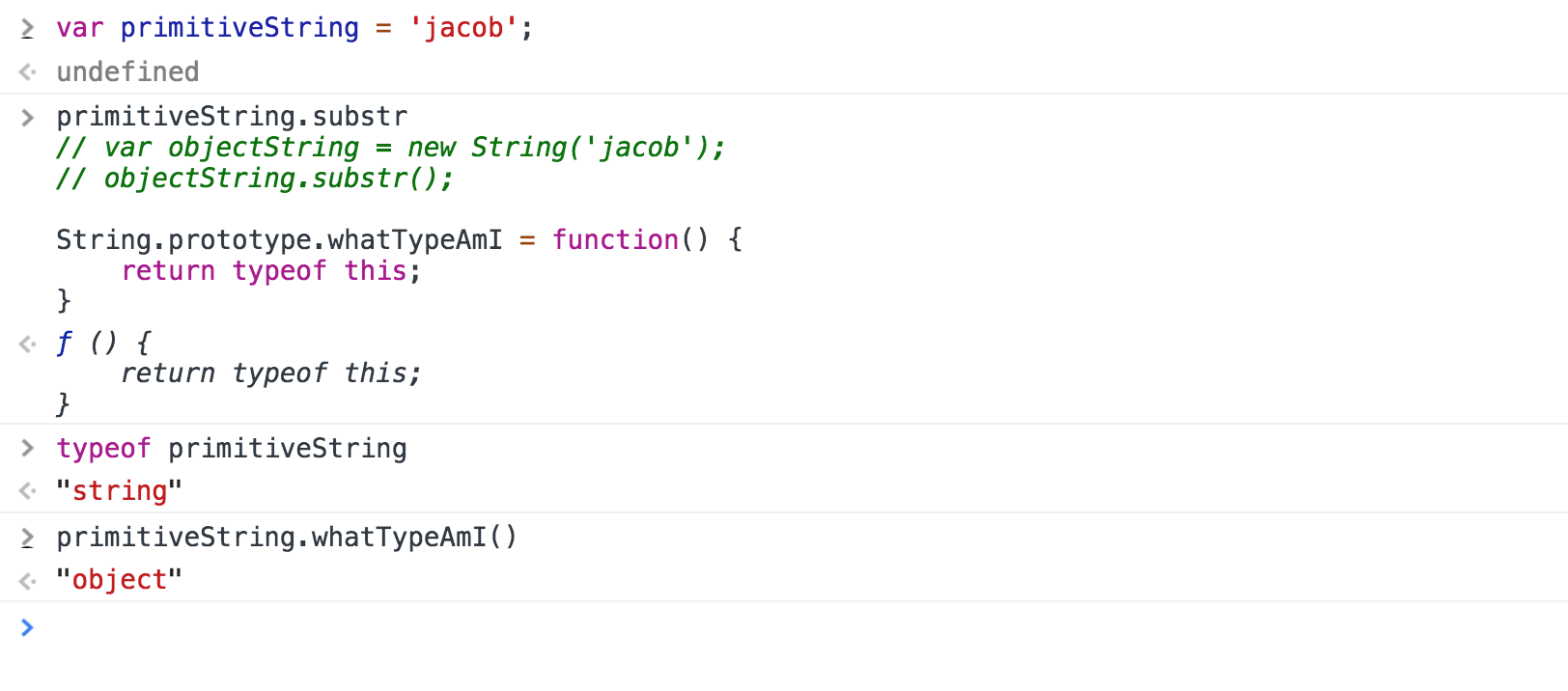
Here's some fun stuff about why strings can have methods, even though strings are considered primitive data types: when you create a string, behind the scenes, Javascript creates an object version of your string using the String constructor method. Because of this, we see funny behavior when we explore like this:
Summary
- The best way to get into a new code base is to understand the simple pieces, this will help you understand the more complex pieces.
- AccountingJS has two main sections: Internal Helper Methods, and API Methods.
- The Internal Helper Methods are a good place to start because there are some simple methods in there that are easy to understand and are used in the API methods.
- The isString method uses !! to get the corresponding boolean value of what comes after it.
- Boolean() is a cleaner alternative to !!
- Strings can have methods because Javascript creates an object version of your string using the new String constructor method, so it can put methods on the prototype. When you call these methods, it uses the object version of your string, returns the value, then throws it all away behind the scenes.